What is the engine about?
3D Engine made by Jorge Gemas and Lluís Moreu for the 3D engines subject during the 3rd year of Game Design and Game Development degree at CITM. The engine was born for the 3d engines assignment and has a User Interface subsytem. On the top of everything there is the main module called App.cpp . This module manages all the other modules calling in a loop its respective Awake, PreUpdate, Update, Postupdte, Cleanup that they share through a base class Module.h . Do not forget that there is a Main.cpp that has a switch of the different states said before.
Core subsystems
Then the game is divided in 5 main blocks:- The Scene where everything is printed managed by a module called SceneManager, including the ImGui menus.
- The Modules that manage different aspects of the game such as: camera, input, importer, renderer, texture, window, etc…
- The GameObject structure with its components such as: camera, mesh, texture, transform and the UI components; everything managed by a module called GameObjectManager.
- The Resources structure that manages the meshes and textures, creating its .meta file just like Unity.
- The GUI where there are some classes that represent diferent elements of gui such as: images, buttons, checkboxes and input texts.
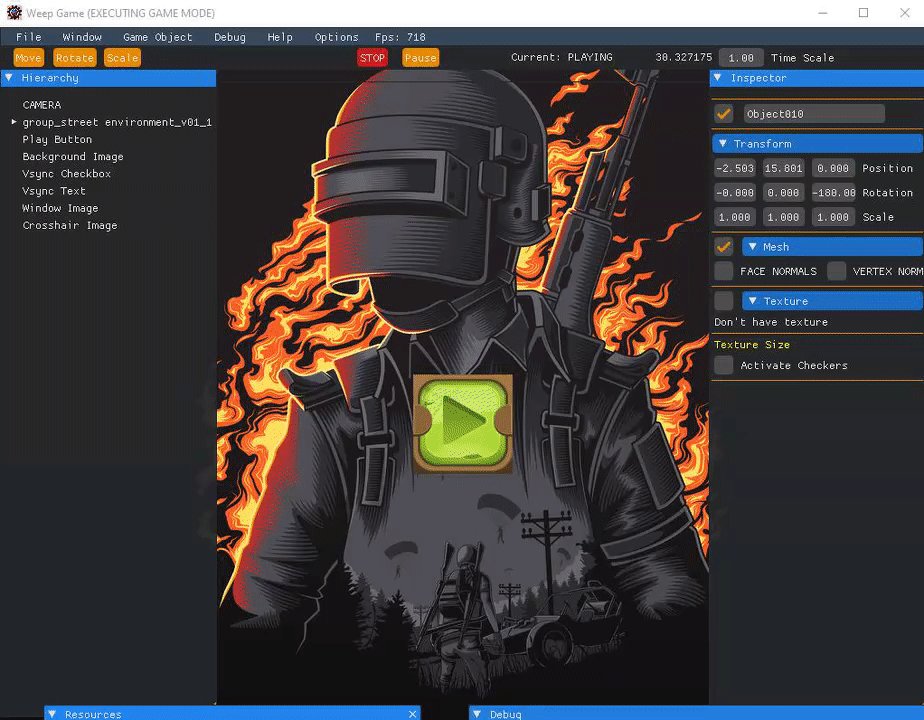
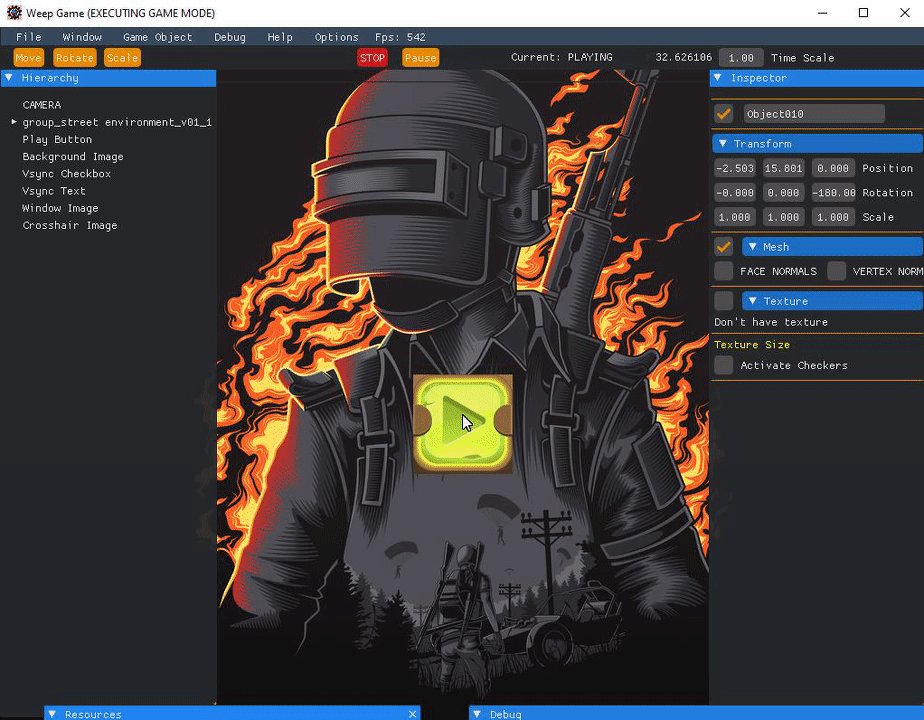
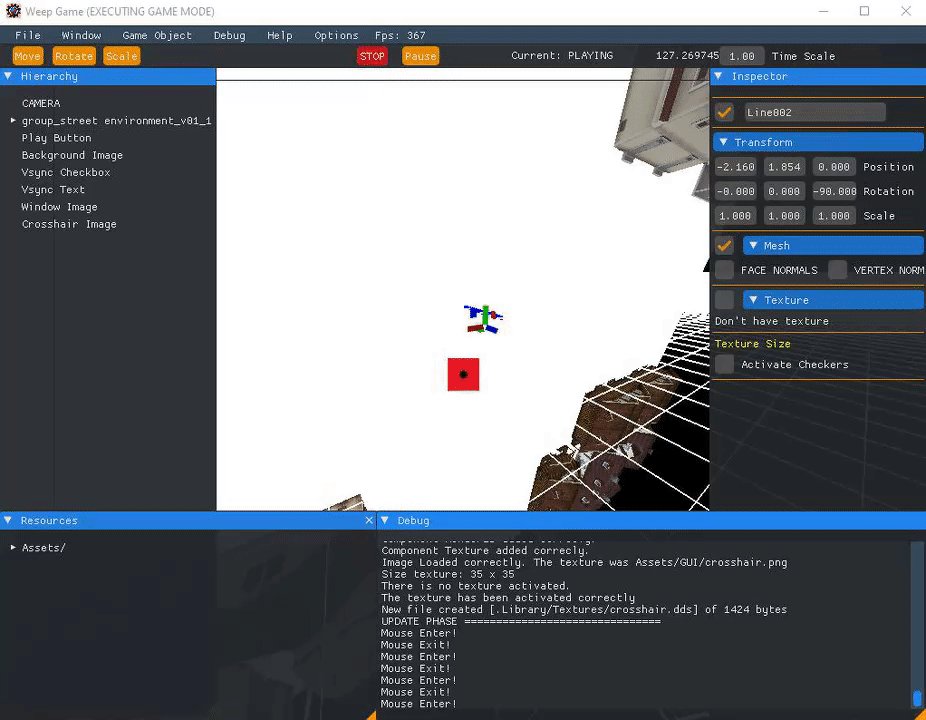
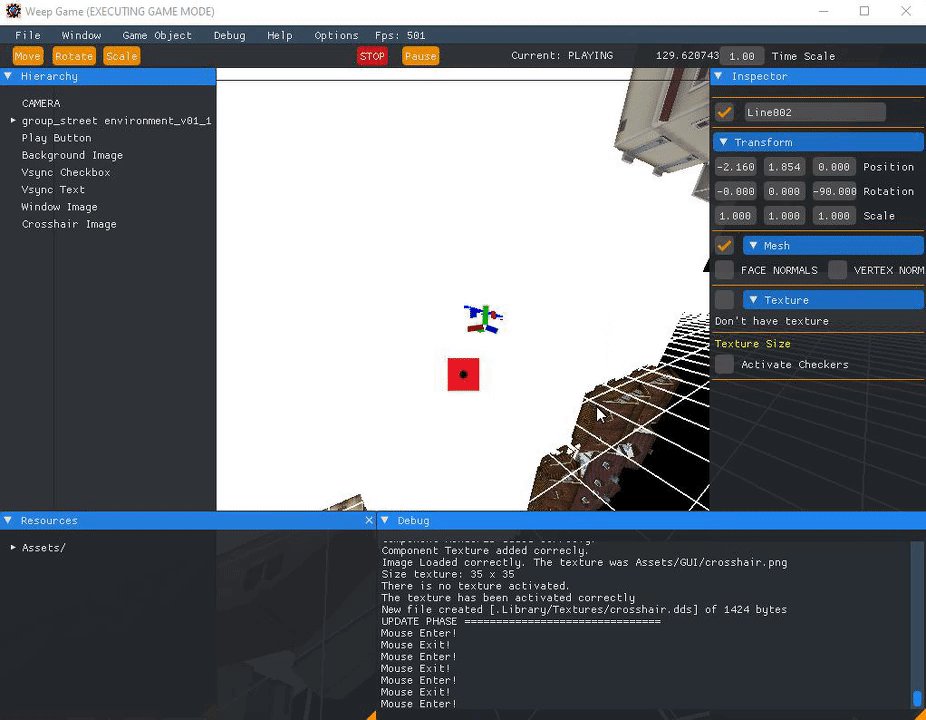
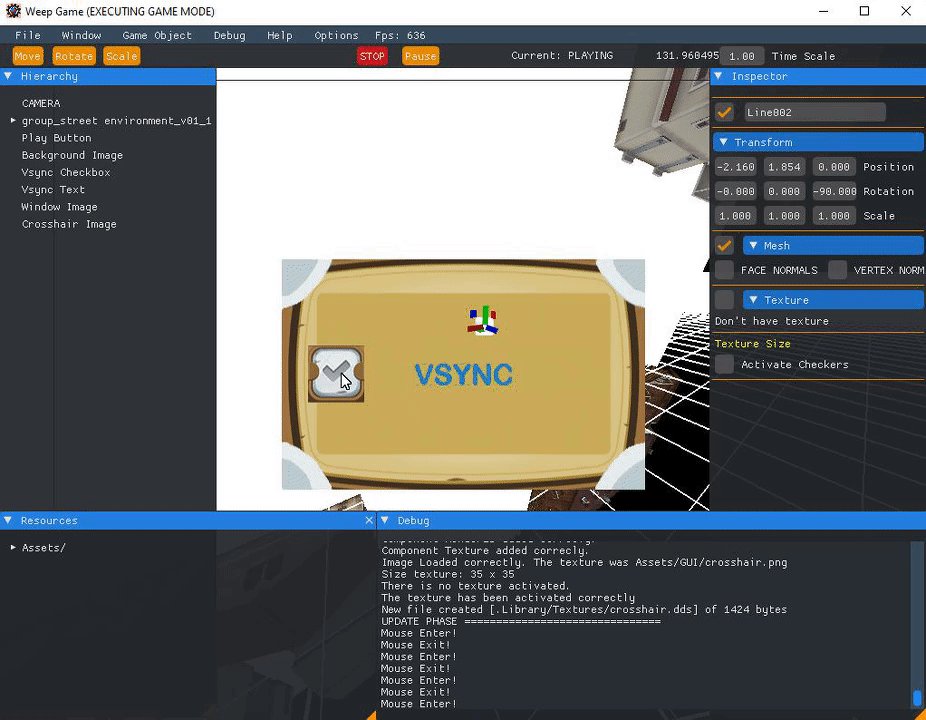
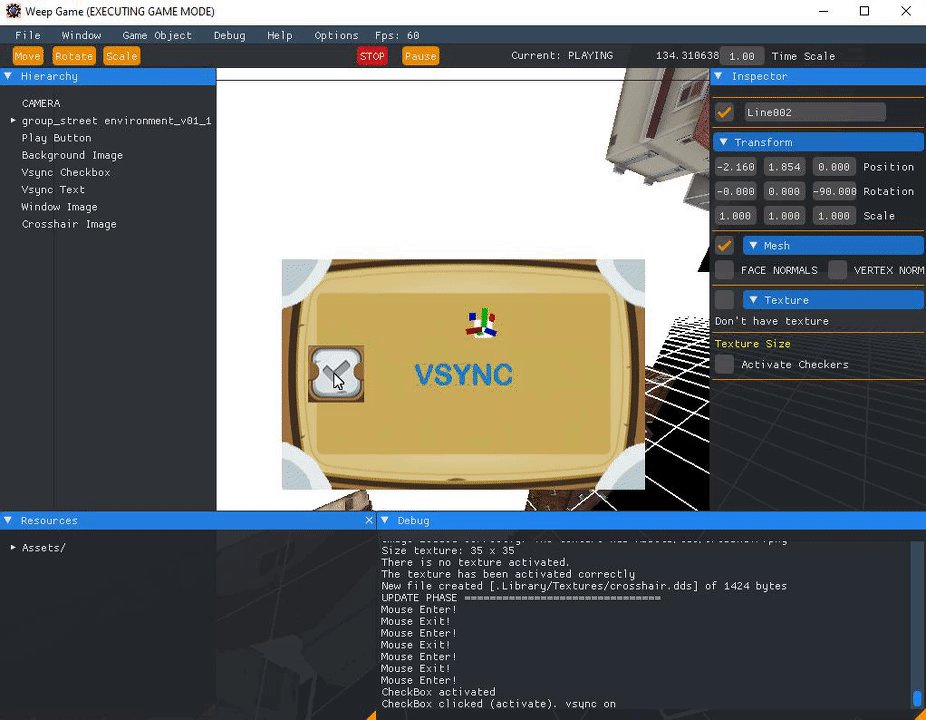
The User Interface
In order to create a UIElement, you need to create an empty GameObject and then add 2 components, the Render2D in order to render with GLORTHO and the component of your choice (Button, Image or Checkbox); NOTE: It's important to create first the childs in order to print them in front of the parents. Then when you create the parents, you add your childs by doing this: vsync_img->parent = wndw_img; wndw_img->childrens.push_back(vsync_img); For exemple,in this case, the vsync image is a child of wndw image. Keep in mind that if you want to create an image you also have to add a Texture Component with its path, but if you create a Button you'll have to change the AddComponentUIButton function, same applies to Checkbox. Also you can call SetAllVisible(bool) from a UI component if you want to make this component and its children invisible. ComponentUIImage is simple, it has a constructor and the inspectordraw that shows its parent and can change its position. The ComponentUIButton and ComponentUIChackBox has the same but it also has a preupdate and postupdate that changes the different textures (idle, hover, press e.g.). Finally there is a ComponentUIObjectBase which from the above components inherit that manages visibility, draggability, position, mouse picking and buffers.